Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài F3. Tạo bảng và khung trong trang web với HTML SVIP
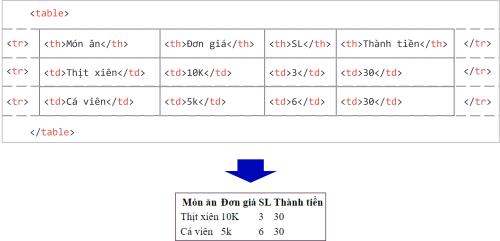
1. Tạo bảng
Bảng tạo từ các hàng, mỗi hàng gồm các ô dữ liệu.
Hàng đầu tiên là hàng tiêu đề của bảng.
Các thành phần: <table> - tạo bảng, <tr> - tạo hàng, <td> - tạo các ô dữ liệu, <th> - tạo ô tiêu đề.

Sử dụng cấu trúc thuộc tính border:độ_dày_theo_px kiểu_viền [màu_viền] để tạo khung cho bảng.
Sử dụng đặc tính con with và height để điều chỉnh kích thước.
| Mã HTML | Kết quả |
| <table style="width:80%;height:400px"> | Bảng có chiều rộng bằng 80% phần hiển thị chữ, cao 400px. |
| <tr style="height:15%"> | Hàng này có chiều cao bằng 15% độ cao bảng. |
| <td style="width:10%>...</td> | Ô/cột này có độ rộng bằng 10% độ rộng bảng |
2. Tạo khung
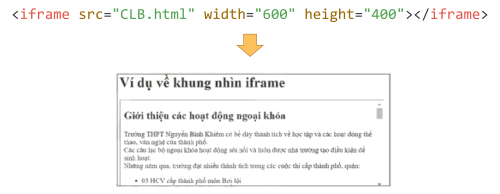
Sử dụng thẻ <iframe> là một khung nhìn chứa tài nguyên web khác trong trang web hiện tại.
Các thuộc tính thường dùng của thẻ <iframe> là:
- src: đường dẫn tới nội dung hiển thị trong khung nội tuyến.
- width, height: chiều rộng và chiều cao của khung nội tuyến.
🔹Ví dụ, tạo một trang web có tên iframe.html và chèn vào một khung nội tuyến có kích thước 600 x 400 pixel. Trong khung nội tuyến ta hiển thị nội dung của trang web CLB.html.
Đoạn mã để thực hiện việc này trong tệp iframe.html là:

Bạn có thể đăng câu hỏi về bài học này ở đây
